By Picturepark Communication Team • Sep 21, 2017
Blog taken from a series of pages illustrating the functionalities of the Picturepark Content Platform.
Purpose-specific Publishing
Microsites are single or collections of web pages which are integrated within larger websites or online portals, or provided stand-alone. Microsites complement other online premises with purpose-specific content and functionality, often targeting specific audiences.
Picturepark Microsites are an SDK-backed framework that enables you to publish any strictly-structured content you create or manage within the Content Platform. Microsites can be static, in which the same content is displayed always, or they can be dynamic, in which the content can differ based on rules, metadata filter definitions or user search queries.
Reuse Across Media
Microsites make use of content created and managed in Picturepark in a strictly-structured and media-independent way.
Because the publishing format is separated from the content itself, the same data can look completely different, depending on where and how you choose to publish it. This makes it possible to have the same piece of content populate many different Microsites while still being centrally managed.
For instance, regional portals might only show content of products available in that particular market – branded for best possibly addressing the market and target personas but always reusing the same content.
Similarly, while a website page might show content through a Microsite, the same content can also be pulled by Android or iOS apps, or pushed to digital signage terminals for guiding people at exhibitions, informing them in public spaces and at receptions, or engaging them for a product on commute.
Headless Publishing
In a way, Microsites act like templates that style the output of the
content and bring it where target groups frequent – exactly the way it’s
needed. Because this is specific each time, there is no “one fits it
all” template provided by Picturepark.

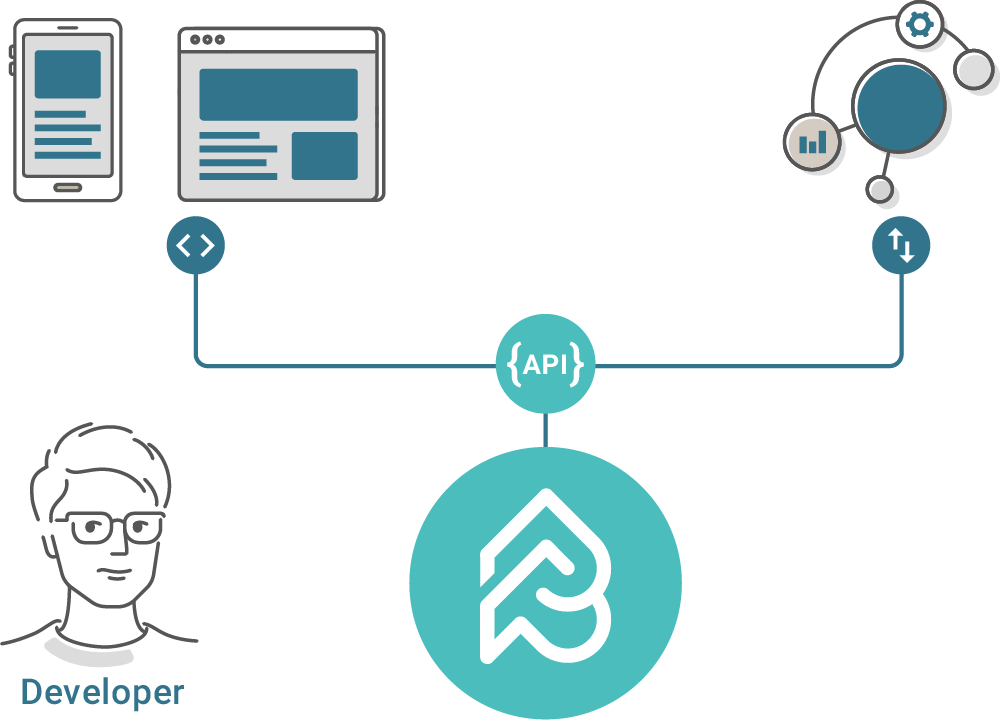
Microsite samples shipped with the Picturepark Content Platform are based on standard CSS and HTML, so web designers or web agencies can style the output for the target audience. If this doesn’t suffice, developers can use one of the SDKs available with Picturepark such as Angular and C#/ASP.NET. All SDKs are open-sourced and can be exchanged and enhanced as needed.
By separating design and functionality from the published content, designers and developers can work on the presentation while content managers must only focus on making the right pieces of content available, and have it fit the structure of the content-type.
If the Picturepark Content Platform is used for routing data from Product Information Management system (PIM), Enterprise Resource Planning (ERP) or other systems, data from those systems can be pulled and published via Microsites too.

Embed Code
While Microsites are small web applications, embed code is used for integrating single content items such as an image or video into web pages, or wherever you need it. This works copy & paste and as simple as embedding a YouTube video or a Tweet.
The main difference being that the Picturepark acts as the unified platform of all such embedded content.
The Content Platform supports all types of content for embedding, and offers settings that can change appearance and features of embedded items. For instance, viewers are provided for images and documents, and players for videos. Users creating an embed can define the width and height of the embedded content, and users viewing the content within a website can enlarge to full screen, and more.
Embed code can be copied and pasted by non-technical users as URL or HTML code snippets. For developers, code is generated for all the languages we provide SDKs or documented code samples, such as Angular and C#/Net.

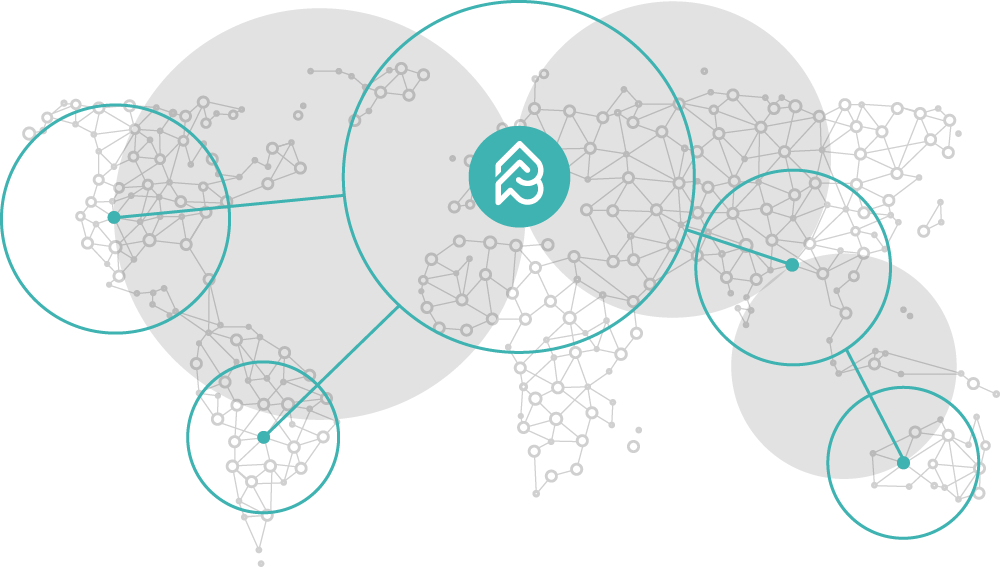
Global CDN Delivery
Whenever you create an embed, the content will be made accessible not just via Picturepark servers but also via Content Delivery Network (CDN) which makes content load faster and become better available around the globe.
A CDN manages users requests to embedded or shared Picturepark content and instead of always going to the Picturepark server, a copy of content is served that is better connected or hosted closer to the requesting user. For doing so, the CDN provider uses a distributed network of many proxies and servers in all regions of the World. The result is not just higher delivery performance but also better availability of content in case the Picturepark server is offline for maintenance or Internet oversea connections are slow.
Via the CDN deployed with the Picturepark Content Platform, you can benefit from additional features for advanced use, such as:
- Image: On-the-fly image cropping, watermarking, overlays, format conversion etc.
- Videos: Video On Demand (VOD) with content protection, life streaming etc.
- Security: Web Application Firewall (WAF), DDOS mitigation, TLS encryption etc.
- Real-time statistics and programmable access via API including code deployment on edge locations
Microsite Samples
Microsites present strictly-structured content as needed. To see some functional examples, which you can try out for yourself, try our Fine Organic Foods Association Demo. Here are some other examples:
